Structured data markup helps ecommerce merchants in two ways. First, it aids search engines in understanding the content and purpose of a web page. If the page is selling, say, a beer-making kit, structured data will help search engines know that it’s a product for sale versus, say, a blog post about beer.
Second, structured data can enhance the appearance of an organic search listing, making it much more prominent. These enhancements — called “rich results” — can include rating stars and product images, prices, and availability. They help organic listings stand out from the crowd.
Rich Results
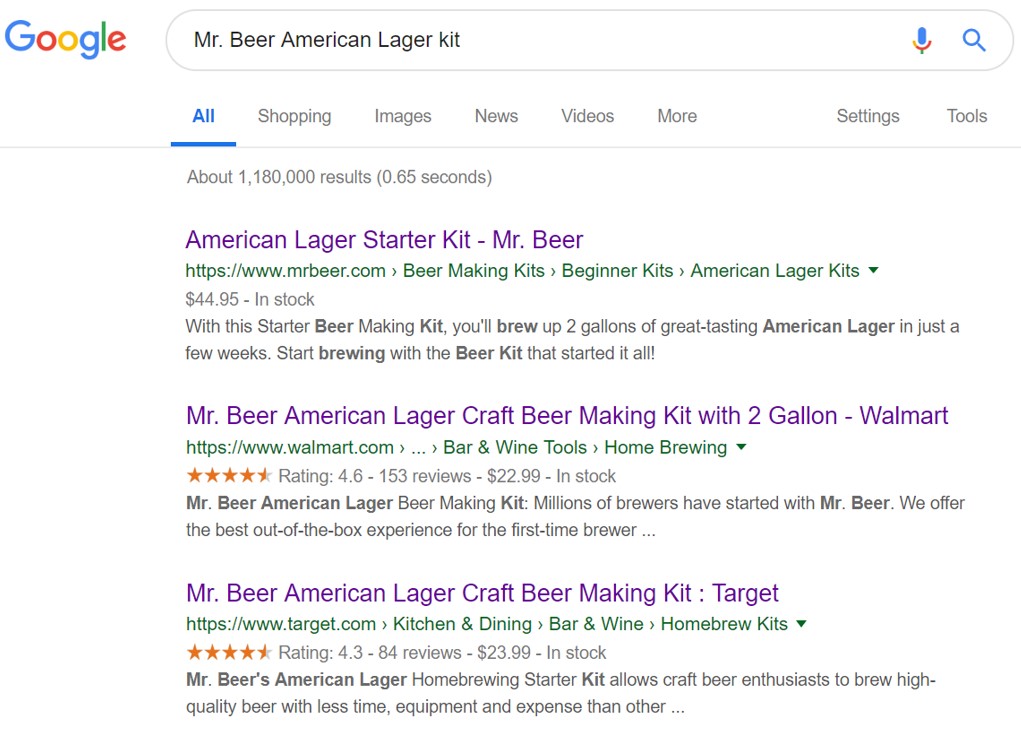
In the image below, “Mr. Beer American Lager Craft Beer Making Kit” kit has been rated 4.6 stars and reviewed 153 times on Walmart.com. It is priced at $22.99 and is in stock. Target.com’s price is slightly higher, with slightly fewer reviews and a lower rating.

Google search results for “Mr. Beer American Lager kit.” The first listing, from MrBeer.com, has no rich results. The next two listings, from Walmart.com and Target.com, include rich results.
Google understands and displays this additional information in search results — stars, numerical rating, number of reviews, price, availability — thanks to the structured data markup on each of the product detail pages.
Conversely, MrBeer.com does not, apparently, use structured data. Its listing, above, doesn’t show stars and doesn’t stand out as strongly.
While structured data helps listings for Walmart and Target stand out, it does not directly impact how those pages rank in the results (more about this below).
Structured data sits quietly behind the scenes in your code. There are several options for describing the data (i.e., stars, numerical rating, number of reviews, and so on). The most popular for ecommerce uses the outline and vocabulary at Schema.org, which has been recognized by Google, Bing, and other search engines. You can find a Schema.org markup for just about anything you want to describe on a product detail page.
Implementation involves inserting lines of data into your web pages that search bots can read but aren’t visible to shoppers. The two most popular methods of inserting this data are JSON-LD in JavaScript and microdata in HTML.
JSON-LD
Google and many developers prefer JSON-LD — “JSON for Linking Data.” JSON-LD has advantages over microdata, including being separate — i.e., inside of a script — from the HTML markup.
For JSON-LD, begin with a script tag, setting the type to “application/ld+json.”
<script type="application/ld+json"> ... </script>
Next, write the JSON-LD object.
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Some Amazing Product",
"image": "some-amazing-product.png",
"description": "This is a really amazing product. In fact, we think you will be amazed.",
"sku": “123456789",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "1,987"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "9.99",
"availability": "http://schema.org/InStock"
}
}
To see an example of JSON-LD, check Target.com’s product pages. View the source of the page in your browser and do a find (Ctrl+F on PCs, Command+F on Macs) for “schema.”
Check the validity of structured data markup before it goes live using Google’s or Bing’s testing tools. Google’s is available to anyone. Bing’s tool is available after logging in to its Webmaster Tools portal.
After your product pages with structured data go live, check Google’s acceptance of them in Google Search Console. Go to the “Enhancements” section in the left menu. Then access “Products,” which show errors and warnings with your markup.
Fix the errors for the structured data to have any benefit. The warnings, however, are (very good) suggestions.
See more details and examples on Google’s developers help section.
Microdata
Microdata is a web standard used “to annotate content with specific machine-readable labels.” Effectively, it places short bits of markup in your site’s HTML, versus JSON-LD, which, again, places it in JavaScript.
Although Bing supports JSON-LD for structured data markup, it seems to prefer microdata based on the examples in its webmaster help database. Until last year, Bing didn’t support JSON-LD.
Regardless, Google and Bing both understand product-related microdata featuring Schema.org’s product, offer, and review vocabulary.
Implementing the Schema.org vocabulary microdata on an ecommerce product detail page begins with the outermost element surrounding the product information. The example below uses a div — a section of code.
<div itemscope itemtype="http://schema.org/Product"> ... </div>
Identify additional information about the product using HTML’s itemprop property.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Some Amazing Product</h1>
<img src="some-amazing-product.png" alt="Amazing product picture" itemprop="image" />
<p itemprop="description">
This is a really amazing product.
<span itemprop="sku">123456789</span>
</p>
</div>
In the example above, the product’s name (name), image (image), description (description), and SKU (sku) are all identified using Schema.org product vocabulary. (I’ve placed each of those words in bold.)
There is also a Schema.org vocabulary for describing product ratings. In the code below, aggregateRating, ratingValue, and reviewCount help search engines identify the product rating and enable them to show it in a rich result.
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">Some Amazing Product</h1> <img src="some-amazing-product.png" alt="Amazing product picture" itemprop="image" /> <p itemprop="description"> This is a really amazing product. <span itemprop="sku">123456789</span> </p> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">4.9</span> stars, based on <span itemprop="reviewCount">42</span> reviews. </div> </div>
Lastly, you can add information about the product’s price (price) and inventory levels (availability) using the Schema.org offer vocabulary.
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">Some Amazing Product</h1> <img src="some-amazing-product.png" alt="Amazing product picture" itemprop="image" /> <p itemprop="description"> This is a really amazing product. <span itemprop="sku">123456789</span> </p> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="ratingValue">4.9</span> stars, based on <span itemprop="reviewCount">42</span> reviews. </div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="USD" /> $<span itemprop="price">9.99</span> | <span itemprop="availability">In-stock</span> </div> </div>
To see an example of microdata, check Walmart.com’s product pages. View the source of the page in your browser and, again, do a find for “schema.”
As with the JSON-LD example, make sure to validate your structured data before the pages go live, and then to test its acceptance in Google Search Console.
You can find more details and examples on Google’s and Bing’s webmaster help sections.
Rankings
To be clear, structured data does not directly impact your rankings. However, it can influence rankings by more clearly identifying the content of the page, thereby helping you rank for the right search queries at the right time.
In years past, Google stated that structured data “over time might flow into the rankings.”
However, last year Google’s John Mueller officially reversed that position saying, on Twitter, “There’s no generic ranking boost for [structured data] usage.… However, SD can make it easier to understand what the page is about, which can make it easier to show where it’s relevant (improves targeting, maybe ranking for the right terms).”
OhNoCrypto
via https://www.aiupnow.com
Jill Kocher Brown, Khareem Sudlow
