Improving the typography of your website is easy and inexpensive. Here is a list of tools and resources for typography. There are inspirational galleries with real-world examples, tools to create or identify your ideal font, and design forums to get help from your peers.
Web Typography 101 is a tutorial and cheatsheet for injecting stylish, functional typography into your website. It covers basic dos and don’ts for formatting text to make your type treatments look compelling.
—
WhatTheFont is a tool for instant font identification. Insert an image, and WhatTheFont searches over 133,000 font styles to find a match. It works with connected scripts and more than one font in an image. Just upload an image, click the font you want to identify, then check the results.
—
Font Pair is a site to help creators use complementary typography. It features suggested font pairings from Google Fonts. The pairings are aggregated font suggestions from around the web. The site also takes suggestions through a submissions page.
—
Font Squirrel is a collection of commercial-free fonts in an easy-to-use format. The site also includes useful resources such as a font identifier, a forum, and a font blog.
—
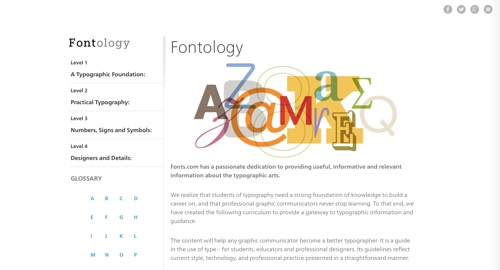
Fontology, from Fonts.com, is a typography course that’s structured as a workbook — for design educators, a self-education tool for students, and a reference source for professional graphic designers. It’s divided into four levels, with each having three or more modules and sections.
—
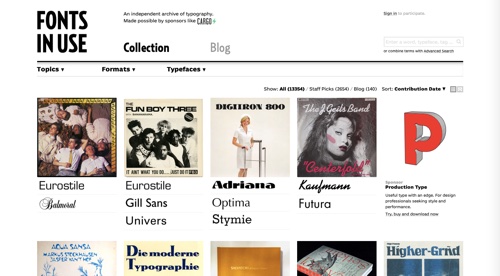
Fonts In Use is a public archive of typography indexed by typeface, format, industry, and period. Use it for project research, type selection and pairing, and for discovering new ways to choose and use fonts.
—
We Love Typography is a gallery of inspirational fonts from the I Love Typography blog. Search thousands of fonts by keyword or by color, or browse random fonts.
—
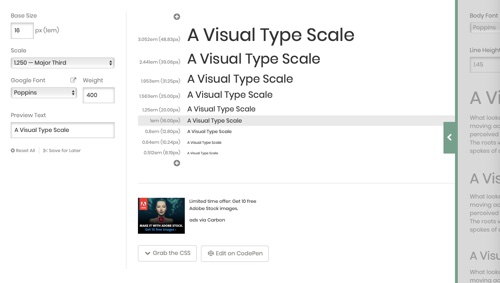
Type Scale is a simple visual calculator to determine the appropriate style for your website. Enter the base font size for paragraph text, and then select from surrounding values for headers and small text.
—
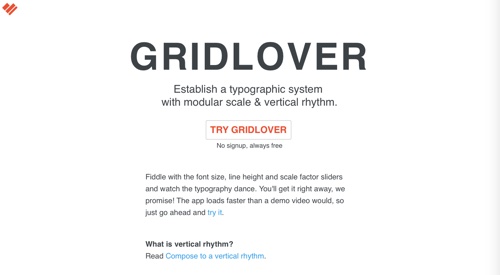
Gridlover is a tool to find your typographic system, including its modular scale and vertical rhythm. Adjust the font size, line height, and scale factor to determine the right style for your site.
—
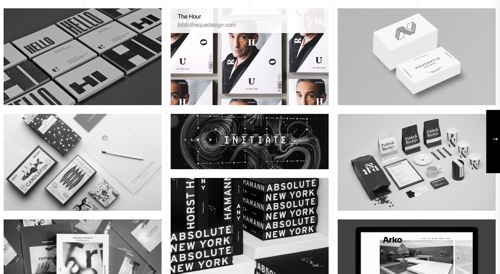
Incredible Types is a curated collection and showcase of outstanding typography and design. It has over 400 examples of inspirational design from designers and studios around the world.
—
Typography.Guru is a community for typography, lettering, and calligraphy. It’s a place to discuss, learn, connect, and share your content and knowledge. Almost all sections of the site are open for user submissions.
—
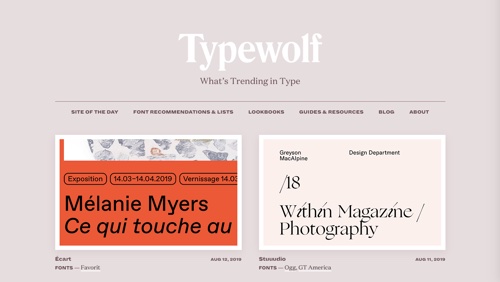
Typewolf is a typography gallery for showing how real type performs on actual websites. Typewolf features a site of the day, recommendation lists, and a variety of guides and resources. The goal of Typewolf is to be the best web resource for everything related to typography.
—
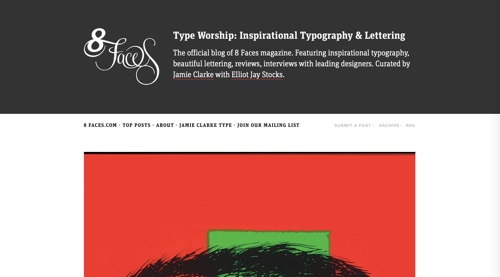
Type Workshop started as a personal research aid to collect inspirational type and lettering together with notes and commentary. It is now one of the largest type and lettering blogs, with a following of over 230,000 enthusiasts.
—
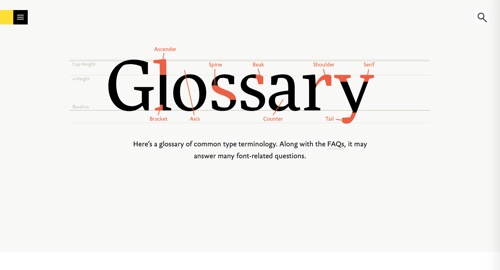
Glossary, from FontShop, is a broad dictionary of common type terminology. FontShop also has a blog for news, designer spotlights, handpicked typefaces, and more.
—
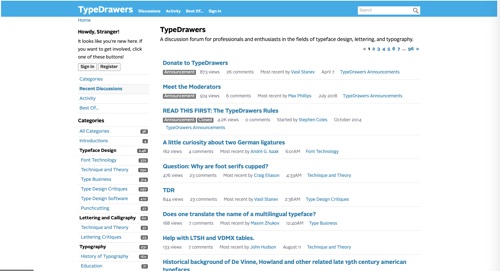
TypeDrawers is a discussion forum for professionals and enthusiasts in the fields of typeface design, lettering, and typography.
Ecommerce
via https://www.AiUpNow.com
Sig Ueland, Khareem Sudlow