Today we updated most of our testing tools so they are using the evergreen Chromium renderer. This affects our testing tools like the mobile-friendly test or the URL inspection tool in Search Console. In this post we look into what this means and what went into making this update happen.
The evergreen Chromium renderer
At Google I/O this year we were happy to announce the new evergreen Googlebot.At its core the update is a switch from Chrome 41 as the rendering engine to the latest stable Chromium. Googlebot is now using the latest stable Chromium to run JavaScript and render pages. We will continue to update Googlebot along with the stable Chromium, hence we call it "evergreen".
 |
| A JavaScript-powered demo website staying blank in the old Googlebot but working fine in the new Googlebot. |
What this means for your websites
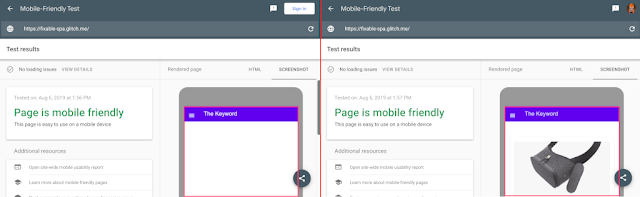
We are very happy to bring the latest features of the web platform not only to Googlebot but to the tools that let you see what Googlebot sees as well. This means websites using ES6+, Web Components and 1000+ new web platform features are now rendered with the latest stable Chromium, both in Googlebot and our testing tools. |
| While the previous version of the mobile-friendly test doesn't show the page content, the new version does. |
What the update changes in our testing tools
Our testing tools reflect how Googlebot processes your pages as closely as possible. With the update to the new Googlebot, we had to update them to use the same renderer as Googlebot.The change will affect the rendering within the following tools:
- Search Console's URL inspection tool
- Mobile-friendly test
- Rich results test
- AMP test
Note: The new Googlebot still uses the same user agent as before the update. There will be more information about an update to the user agent in the near future. For now, Googlebot's user agent and the user agent used in the testing tools does not change.
We are excited about this update and are looking forward to your feedback and questions on Twitter, the webmaster forum or in our webmaster office hours.
Posted by Zoe Clifford, Software Engineer in the Web Rendering Service team & Martin Splitt, friendly internet fairy at Google WTA
via https://www.AiUpNow.com
Google Webmaster Central, Khareem Sudlow
