Shopify metafields allow merchants to store extra information to customize product detail pages.
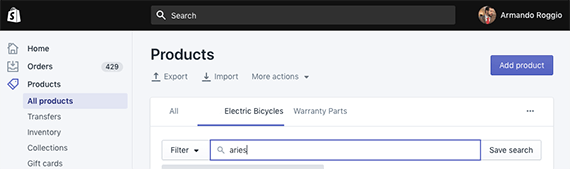
Adding a product in Shopify’s admin is straightforward. Navigate to the “Products” tab and create a new item, adding a title, description, price, and several variants.

Shopify makes it easy to add products and include specs and information.
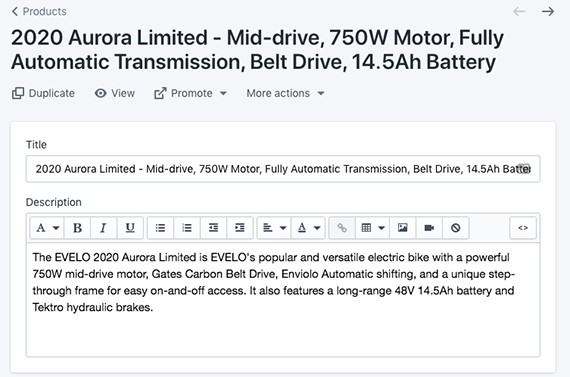
This will be enough for most ecommerce businesses. After all, the product description field can include text, HTML, videos, images, and similar. But it can be limiting.

Building a complex product detail page in Shopify can be challenging.
The standard product description field is inserted on a Shopify product detail page as a monolithic block of content. Adding different sections to this block is possible, but the process is not ideal.
Product Metafields
One way to address the issue is to employ metafields.
Recall that “metadata” is data about data. In Shopify, there are “metafields,” which are a form of metadata “to add custom fields to objects such as products, customers, and orders. Metafields are useful for storing specialized information, such as part numbers, customer titles, or blog post summaries,” according to the Shopify site.
While it is possible to create and edit Shopify product metafields with code via the Shopify application programming interface, there are apps that can help. Popular choices include:
- Metafields Manager,
- Metafields Guru,
- Metafields Custom Field Editor,
- Metafields Editor.
Metafields in Use
Consider an example of how a merchant could use metafields to add custom information to a Shopify product detail page.
For this example, I will use a Shopify theme that is part of a site migration project. The goal is to replicate and replace the seller’s existing WordPress theme.
The new Shopify theme employs the Metafields Manager app. (Some of the details in this article are specific to that app.)
The original WordPress theme had multiple sections — including images and videos — on each product detail page. It also included three additional areas: a second product image section, shipping information under the add-to-cart button, and a list of specifications and other information. Those additional areas could be hard to add with the standard Shopify product fields.

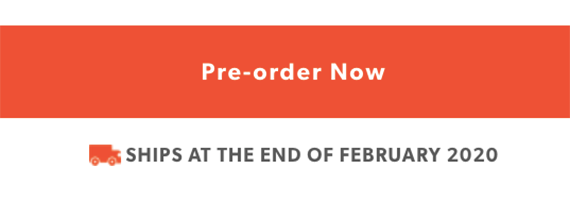
Adding sections such as additional photos, shipping info, and specs can be difficult in a standard Shopify product detail page. The message to the left of the lower arrow reads, “SHIPS AT THE END OF FEBRUARY 2020.”
The merchant needed a way to include all of this information on a product detail page without overloading the description field. I’ll start with the additional shipping information.
Metafields Manager App
Begin the process by installing the Metafields Manager app.

Add global metafields with the Metafields Manager app or similar.
Next, navigate to the installed app and click the “Edit your Metafield Configuration” link to create product metafields. Once a global metafield has been added, every product on the site will include it.
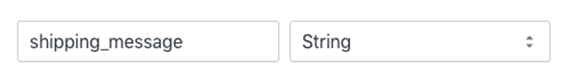
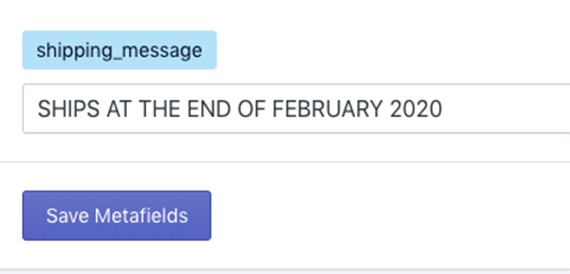
In the case of the example theme, I added a “shipping_message” global product metafield.

The shipping_message metafield is set to the type of string, meaning it will be text.
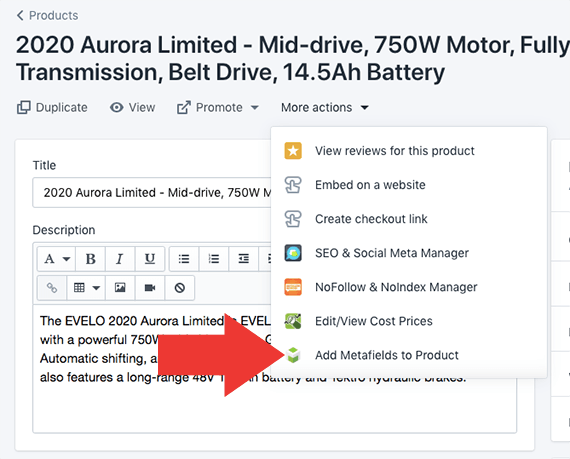
Next, navigate to a product management page in the administration panel. Near the top of the page, note the “More actions” dropdown menu.

Use the “More actions” dropdown menu to access the metafields for this particular app.
Under this menu, find a link that reads, “Add Metafields to Product.” The resulting page will show all global metafields available for the product in view. For the example theme, the “shipping_message” metafield is at the bottom of the list. I’ve added a custom message, “SHIPS AT THE END OF FEBRUARY 2020,” as this item is for pre-order

The “shipping_message” metafield, at the bottom of the list, contains a custom message, “SHIPS AT THE END OF FEBRUARY 2020.”
Editing the Theme
Shopify’s templating language is called Liquid. It lets developers easily add variables or control structures to a Shopify theme.
To add the shipping message to the theme, I navigate to the theme file for this section of the product detail page. There I place code to display the metafield.
The curly braces instruct Liquid that a new statement starts or ends.
The product refers to the product object, and metafields is a property of that object.
This code will display the value of each product’s shipping message when a shopper visits that page. That message is separate from the standard product description and would have been difficult to add without a metafield.

The shipping message is displayed on the product detail page. It is separate from the standard product description.
For this theme, the shipping message applies only when a product is on pre-order. When it is in stock, the message will read, “IN STOCK & SHIPS IMMEDIATELY.”
Here is the code in Liquid to manage the messaging.
<div class="ships_description text-center">
<img src="truck.png">
<span>IN STOCK & SHIPS IMMEDIATELY</span>
</div>
Note that the code checks if there are zero or fewer quantities in inventory. If yes, it displays the metafields message: “SHIPS AT THE END OF FEBRUARY 2020.” Otherwise, the standard message — “IN STOCK & SHIPS IMMEDIATELY” — is displayed.
Repeat the steps for each metafield on a product detail page.
January 17, 2020 at 09:33AM
via https//www.brucedayne.com/
Armando Roggio, Khareem Sudlow
