
If a user clicks through to a page on your website and finds themself waiting more than a few seconds for your page to load, they are likely to leave your page and can cost you a conversion.
Luckily there’s a remedy to increase page speed, but it involves the identification of the issue or issues causing slow lead times.
Since it can be difficult to pinpoint what’s wrong, you can use tools such as Google’s PageSpeed Insights to help. Google PageSpeed considers several factors for an overall score load time score. When you analyze page speed, Google gives you a list of metrics that contribute to the score. Let’s find out what those metrics are.
Increase Page Speed with Google PageSpeed Insights Field Data
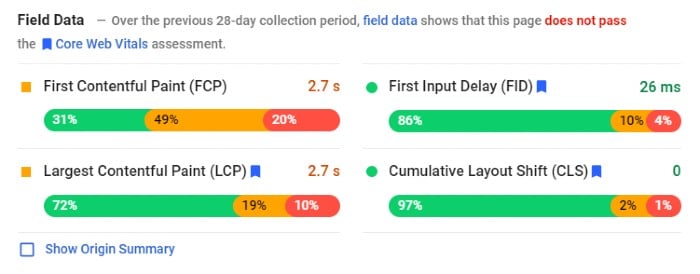
The first set Google PageSpeed Insights gives you is called field data. This includes a variety of aspects of your site. (You can also learn more about core web vitals and how it will affect speed and SERP performance.)

1. First Contentful Paint (FCP)
FCP is when your browser renders the initial information. That includes text, images (including background images), non-white canvas, and scalable vector graphics (SVG).
2. Largest Contentful Paint (LCP)
LCP is a Google experience metric that measures the time it takes for the largest bit of information on the page to load. Google uses LCP as a ranking factor for pages.
3. Cumulative Layout Shift (CLS)
CLS is another ranking factor for Google. It’s an unexpected shift—meaning jumping around to other locations on your screen—of page elements as it loads. It’s an indication of poor coding and can be caused by images, ads, videos, contact forms, and fonts.
4. First Input Delay (FID)
FID measures site response time when a user first interacts with it. If your user clicks on a video, the time it takes to play a video is your FID.
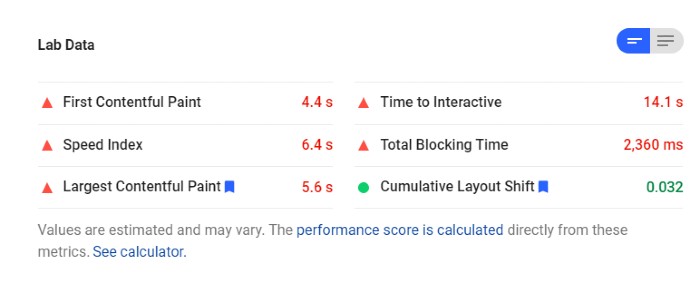
Using Lab Data to Increase Page Speed
The second set of elements is called lab data. It includes the elements above, as well as total blocking time, time to interactive, and speed index.

1. Speed Index (SI)
SI measures the average time it takes for all elements on a page to become visible. Measured in milliseconds, it calculates the time it takes for visual elements to load above the fold—the part of a webpage seen before a user has to scroll.
2. Time to Interactive (TTI)
TTI measures how long it takes for all of the interactive elements on a page to become fully functional. It’s the time between the First Contentful Paint to the time the page can handle the user’s input.
3. Total Blocking Time (TBT)
TBT measures the time between time to first contentful paint and the time a site becomes interactive.
Why Is It Important to Improve Page Speed?
Page speed affects user experience, which can make or break your site. Faster page speed makes for a better user experience and can increase page views and conversions and reduce bounce rate. Let’s get into more detail on the benefits of improving page speed.
1. Improve User Experience by Increasing Website Speed
According to our research, 47 percent of consumers expect a website to load in no more than two seconds.

Every second afterward damages user experience. Viewers don’t want to wait for your page to load, and they’ll often bounce to find another business with a better user experience.
2. Increase Page Views
You might have noticed that some of the metrics I mentioned above, namely LCP and CLS, affect Google page ranking. In their quest to provide high-quality search results for users, Google includes metrics measuring load times. So, the better your page speed, the better ranking you may get on Google.
3. Increase Conversions
If your pages load quickly, it stands to reason your users will be happier and more willing to turn into customers. In 12 case studies conducted by HubSpot, they found decreasing page load time increased conversions by anywhere from three to 17 percent.
We did the math. If you’re an e-commerce site making $10,000 a day, a one-second page delay could cost you $2.5 million per year.
4. Lower Bounce Rate
According to Think with Google, when your page load time increases from one second to three seconds, the probability of bounce increases by 32 percent. If it rises from one to five seconds, that probability increases 90 percent.
The difference of a few seconds is the difference between keeping and converting users and watching them go elsewhere.
8 Ways to Increase Page Speed
To get a baseline for your current page speed, test your site using a tool like Google PageSpeed Insights.

It will prompt you to enter a URL, then take a few minutes to analyze your page.
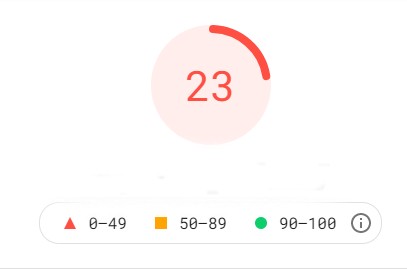
When it’s done, you’ll get an overall score that looks like this.

This is a pretty low score, but don’t panic. Google explains a number of factors can affect the final score and even cause it to fluctuate. Some of these factors include:
- conducting A/B tests
- changing the ads on your page
- changes in internet traffic routing
- testing on different devices, such as a high-performance desktop and a low-performance laptop
- browser extensions that inject JavaScript, which can add or modify network requests
- antivirus software
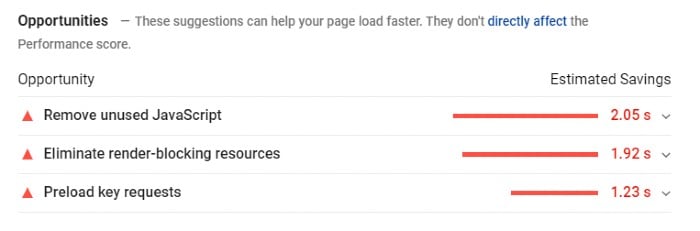
Google can analyze these factors and serve you a list of opportunities and diagnostics to help you speed up your page load time.

You can also try the following actions to increase page speed:
1. Limit Redirects
The more redirects you have, the longer it takes the server to find and load the correct page. Eliminate unnecessary redirects wherever you can.
2. Include the Trailing Slash
Don’t forget to include the trailing slash at the end of the URL. By doing so, you’re telling the server there are no file directories to search, and this page is the final destination.
So, instead of www.neilpatel.com/ubersuggest, your URL should read www.neilpatel.com/ubersuggest/.
It will shave a fraction of a second off your load time, where every millisecond counts.
3. Compress and Optimize Images
Large image files or a lot of images can take up a lot of your page load time. Make sure all your images are resized and compressed correctly.
They should be saved in the right format as well. PNG and JPEG files are the most easily compressed, and every browser supports them.
Compressing an image reduces the size of the file and is represented in kilobytes and megabytes. As a general rule, high-quality images can be compressed by 60% to 80%. You should never have an image larger than 1MB.
Resizing changes the size of the image on the page. Hero images may take up the entire width of your site (or about 1900 pixels), while smaller images should be 700 pixels or fewer. You can always size down, but it’s very difficult to size up without an image looking pixelated.
4. Use a Content Delivery Network (CDN)
With a CDN, a network of servers hosts your site locally to speed up page load times. A user in Dublin accessing a website hosted in Los Angeles, for example, wouldn’t have to ping the server of origin but rather a closer one in Ireland.
By spreading out the content on multiple servers, it reduces the number of requests to the server of origin, which slows down load times.
5. Limit Plugins and Extra Page Elements
Plugins, JavaScript, and other extra elements add to page load time. Include only those elements that are necessary for your page.
Of course, there are plugins made to help with site speed. Plugins that automatically resize images, minify code, and defer JavaScript loading can help with page speed. You have to determine if the bells and whistles these plugins allow are worth the trade-off with page speed.
6. Minify Your HTML or CSS
When you minify your site’s code, you take out all the spaces, notes, and extra markup developers use to make their code readable and easier to work on down the road. A server doesn’t need all that to read HTML, JavaScript, or CSS, and it can get in the way when it tries to load a page.
There are tools to help you minify your sites:
- YUI Compressor from Yahoo! for CSS
- Google Closure Compiler for JavaScript
- Microsoft Ajax Minifier for CSS
- HTMLMinifier for HTML
7. Utilize Caching
When a site caches, the server saves copies of its pages, so it doesn’t have to start from scratch every time it loads the site. By using caching, you can reduce time.
8. Choose Your Web Host Carefully
When it comes to web hosting, you get what you pay for. Cheaper plans may not be able to handle as much traffic, which could slow your page speed.
There are four kinds of web hosting services you can choose from:
- Shared Hosting: A single server hosts multiple small sites. The price for shared hosting is low, but a surge in traffic to any other hosted sites can slow down yours.
- VPS Hosting: A virtual private server, or VPS, hosts many sites, but each site has a virtual “spot” dedicated only to them. Because it’s virtual, it gives you more resources, potentially reducing the risk of site speed issues related to traffic.
- Dedicated Server Hosting: One site is hosted on a single server. Although more expensive, it helps to lower or eliminate the risk of losing site speed due to other sites’ traffic surges.
- Cloud Hosting: Websites are hosted on a network of virtual and physical servers that offer more resources and more flexibility. If you suddenly get a surge in traffic, a virtual host will scale up to handle it.
To choose the right hosting service for your site, consider the sizes of your site and budget.
Conclusion
A fast load time has always been an important component of user experience. Now that it’s one of Google’s components in its ranking algorithm, page speed has become critical for ranking and page views.
To improve page speed, look out for common issues that cause pages to load slowly like the images too large or you’re using too many plugins.
If you are unsuccessful or overwhelmed by following practices that increase page speed, our agency is here to walk you through the steps.
Have you taken a look at your site speed? What were the most common causes of slower load time for you?
The post How to Increase Page Speed appeared first on Neil Patel.
via https://AiUpNow.com March 12, 2021 at 04:00AM by Neil Patel, Khareem Sudlow,
