
The age of the smartphone opened up a whole new window for businesses to connect with their customers in an interactive way using apps.
Because apps allow customers to interact with businesses from anywhere at any time, apps quickly became popular.
Unfortunately, apps are not as exciting to consumers as they were in their early days. This has resulted in app retention rates declining rapidly and, for some brands, their revenue has declined with them.
That’s why progressive web apps are becoming increasingly popular.
What Are Progressive Web Apps?
Progressive web apps (PWAs) are regular web applications/pages designed to look and function like native mobile applications. PWAs use features of web browsers and advanced enhancement strategies to give users a native app-like experience on any device.
In short, a progressive web app fuses the look, feel, and ease of use of an app but with the easy coding of a website.
The Difference Between Native, Hybrid, and Progressive Apps
What’s the difference between native, hybrid, and progressive web apps?
Native Apps
- coded to run on a specific platform
- require separate codebases and related overhead
- can use a device’s native capabilities and hardware to the fullest
Hybrid Apps
- rely on frameworks (like Ionic, Cordova, React Native, etc.) instead of programming in the platform’s programming language
- can share (at least partially) codebase in most scenarios
- can use most of a device’s native capabilities and hardware
Progressive Web Apps
- a hybrid between websites and apps
- designed to run a single codebase for all platforms (web, mobile, desktop)
- limited access to a device’s native capabilities, but enough for most use cases
Advantages of Progressive Web Apps
Despite being limited in tapping into a device’s native capabilities, are there any advantages of using progressive web apps?
There certainly are. Here are some of the most prominent:
- Reliability: They can be used offline and provide a stable experience despite network conditions.
- Security: User information is secure on PWAs as every progressive web app must have SSL certificates.
- Speed: Thanks to caching through service workers and tapping into a device’s resources, progressive web apps offer a fast and seamless experience.
- Engagement: PWAs integrate well with the web and devices, making them easy to interact with.
Another significant advantage of PWAs is users can save them on their home screens without the hassle of downloading. This allows the PWA to load faster the next time it’s used.
Why Should I Use Progressive Web Apps?
One reason users love apps is they generally offer better experiences than web applications. However, developing and maintaining native apps is a lot of work, not to mention the expenses involved.
If your users use different platforms (Android, iOS, etc.), you have to code your app for each platform.
PWAs, however, don’t require you to code for each platform. They were designed with the philosophy of “code once, use everywhere.” Once you code your PWA, it can be used in-browser (as a website or web app), on desktops, and on mobile devices.
This often results in better performance, improved retention rates, and, ultimately, an affordable application offering your users a positive user experience (UX).
When Should You Use a Progressive Web App?
One reason brands develop native apps is to cater to users who return to their websites to perform specific actions frequently. Apps make it easier for these functions to be performed without going to the brand’s website. They also have characteristics that make them fun to use.
You can use progressive apps in the same situations native apps are used—for applications you expect your visitors to visit frequently.
Other times you should consider using a progressive web app are when:
- You don’t have the budget for a full-fledged app.
- You need to get to market fast.
- Proper indexing on search engines is crucial.
- Cross-platform compatibility is essential to your business.
- You need to reach a wider audience.
If you meet any of the criteria above, chances are you need a progressive app.
Progressive Web App Examples
Now that you know what a progressive web app is, let’s look at some examples.
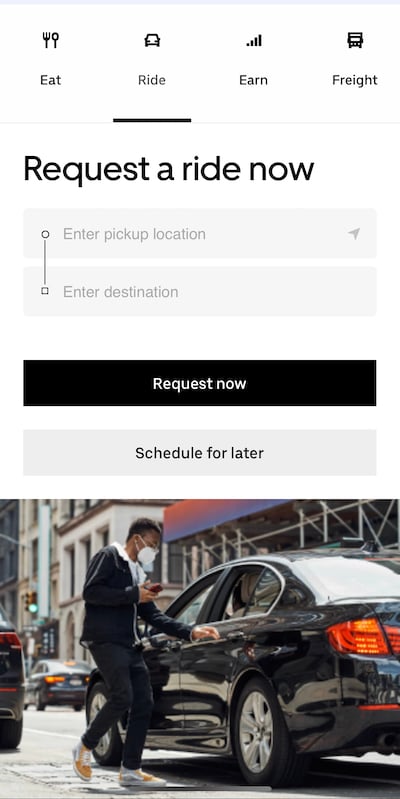
Uber
Uber, the ride-hailing company, saw an opportunity to expand their customer base by creating a progressive web app to make it easier and faster to request rides. The PWA works well regardless of location, network speed, or device.

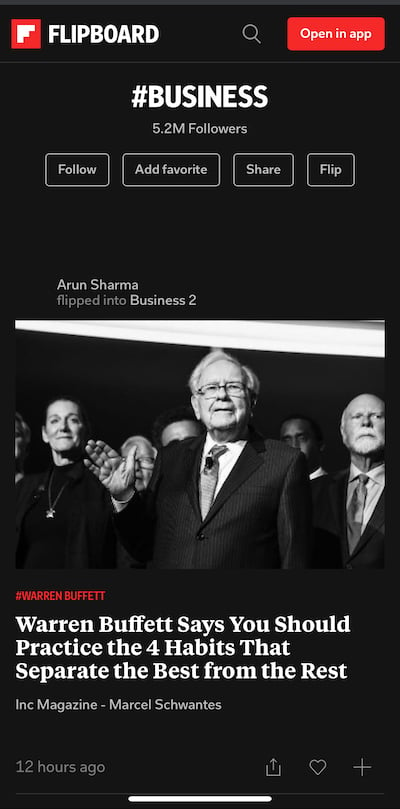
For people who love keeping abreast of news and trends across the globe, Flipboard is a must-have. To increase their reach and enable users to have access to their favorite online magazine, Flipboard developed a PWA.

Reduced data usage enables users to enjoy a fast, sleek experience even in places with poor network coverage.
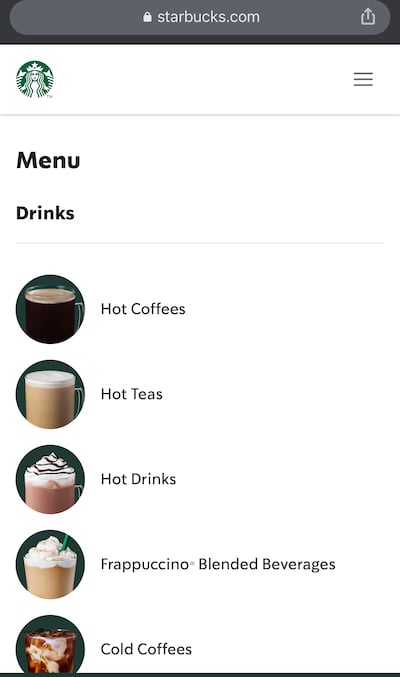
Starbucks

In a bid to drive more online orders, Starbucks invested in a progressive web app. Even when offline, customers can browse the menu and add items to their carts. Once back online, they can then place their orders.
Any industry can use progressive web apps. If you can serve your customers via a website or an app, you can also serve them using a PWA.
9 Reasons to Use a Progressive Web App
Thanks to the many advantages that PWAs offer, there are myriad reasons why you should use one. Let’s look at nine of the most common ones.
1. You Don’t Have a Developed App Yet
Because progressive web apps are easy and cheaper to develop than typical apps, you could have yours running in no time. If you’re starting from scratch, you’re probably better off starting with a progressive web app as it will get to market faster.
Since it has most of your website’s core functionalities, you’ll still be able to offer your customers good service and a positive user experience.
2. Reduce Bounce Rates
One of the main reasons for high bounce rates is a sluggish website or app. Users don’t want to wait long for a page to load.
That’s another great reason to use progressive web apps.
Progressive web apps help reduce bounce rates as they offer users a fast and seamless experience. Take, for example, Superbalist. By implementing a progressive web app, they reduced their bounce rate by a whopping 21 percent.
3. Increase Time Spent on Pages
If you want to increase the time users spend on your pages, a progressive web app is one way you can do that.
Users will often abandon your page if it loads slowly. Because a progressive web app is lightweight and doesn’t put a lot of demand on a device’s resources, it loads pages fast.
Transitioning to another page is also seamless.
This can result in users spending more time on your pages. For example, Pinterest invested in a progressive web app for mobile experiences, which resulted in time spent on page increasing by 40 percent.
4. Increase Speed and Reliability
Because of the lack of heavy coding and service workers’ use, progressive web apps can load information faster than traditional websites. Since fast loading times can be the difference between a conversion and a drop-off, offering users a quick way to interact with your brand is essential.
Apart from speed, PWAs are generally more reliable than both traditional websites and apps. By design, there are fewer things that could go wrong. Because they’re network-independent and platform agnostic, they should work every time on any platform.
5. Increase Conversions
One of the main drivers of conversions in today’s highly competitive landscape is UX. Progressive web apps rank highly among platforms that offer the best UX.
If increasing conversions is important to you, take a cue from AliExpress, who increased their conversion rate for first-time users by 104 percent.
6. You Want to Optimize for Search Engines
Search engine optimization (SEO) is one of the main pillars of digital marketing. Every marketer is always looking for strategies to make their brand more visible on search engine results pages (SERPs) and drive organic traffic to their website.
This is one area in which progressive web apps outshine native apps.
Native apps, because they’re hosted on the users’ devices, aren’t discoverable online. However, because progressive apps are essentially websites, they’re seen by search engines.
But discoverability is not the only advantage PWAs have over native apps. Other advantages include that progressive web apps are:
- indexable
- fast
- linkable
- designed with UX in mind
If you want to boost your SEO while giving your users a native app-like experience, a progressive web app may be the solution.
7. You Want to Focus on Mobile Users
Research shows that mobile devices drive 65 percent of all e-commerce traffic. If you’re in an industry that relies heavily on mobile traffic, you’ll undoubtedly want to leverage progressive web apps.
Because your users don’t have to download an app, you could enjoy better retention and engagement rates.
While progressive web apps work on any platform, they’re notably useful on mobile devices. Mobile devices have less ability to load large websites or heavy apps, which results in slow load speeds and poor UX.
Progressive web apps solve this problem by offering users the same experience without demanding their device’s resources.
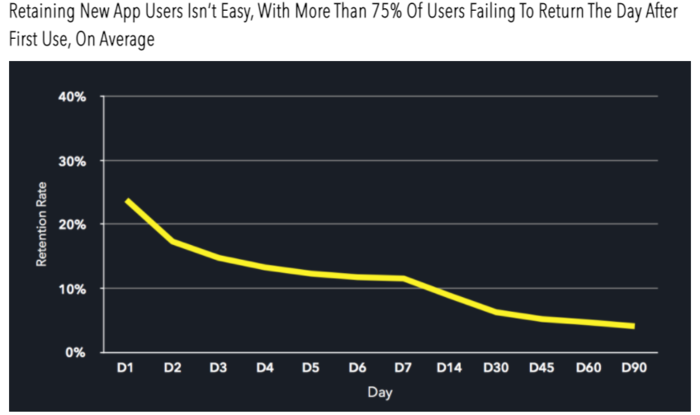
8. Improve Client Retention
There are close to three million apps on Google’s Play store. Unfortunately, for most of the apps downloaded, only 25 percent of users use any given app after the day they downloaded it.

App abandonment results in a huge waste of time and resources for the developers and businesses sponsoring those apps’ development.
Again, this is where progressive web apps can save the day.
A few reasons why progressive web apps help retain users more are:
- Easy onboarding: You can simply add the progressive web app to your home screen. No registration is required.
- No need to download: Because there’s no need to download a PWA, users don’t have to worry about storage space on their devices. Many apps get uninstalled because of this.
- Push notifications: Like those from native apps, these keep users informed of any updates in your business.
Progressive web apps are an excellent way of keeping your customers engaged with your brand.
9. No Monetization Limitations
One of the most significant limitations of native apps is that Google or Apple must process all in-app financial transactions. No third parties are allowed. For some businesses, this arrangement can be limiting.
With progressive web apps, on the other hand, you’re not bound by such regulations. You can choose any payment processor of your choice, just as you would on your website. You’re also able to monetize your PWA in any way you wish.
Conclusion
Progressive web apps are the future of web browsing. More than that, they could be the future of customer experience in the e-commerce world.
That’s why you must invest in developing one for your businesses.
With many advantages ranging from ease of development to improved SEO to creating exceptional user experiences, investing in a progressive web app may be worth the time.
Have you developed a progressive web app for your business?
The post When Should You Use Progressive Web Apps? appeared first on Neil Patel.
via https://AiUpNow.com March 12, 2021 at 02:25PM by Neil Patel, Khareem Sudlow,
