Get started with Windows App SDK
To start using Windows App SDK, see Get started with Windows App SDK to set up your development environment and learn more about the components included in this release. If you want to jump right in with building your first WinUI 3 desktop app, start with our tutorial or watch our Learn Live session released at Build 2022.Functionality introduced in Windows App SDK 1.2
Widgets for third-party applications
 With the launch of Windows 11, we introduced the widgets board featuring content curated by Windows. Widgets provide a glanceable view of important information with one touch access from the taskbar or swipe from the left side of a touch screen and are populated by apps currently installed on the device. Now with the launch of Windows App SDK 1.2, we are excited to make this functionality available for third-party developers to create widgets for their packaged Win32 apps and test them locally on the Windows 11 widgets board through our Windows Insider Program. By creating widgets for your apps, your customers can easily and seamlessly stay up to date with information that matters to them. To get started developing Widgets for your app, check out the Widgets development docs and Widgets design fundamentals for prerequisites, guidance and best practices.
With the launch of Windows 11, we introduced the widgets board featuring content curated by Windows. Widgets provide a glanceable view of important information with one touch access from the taskbar or swipe from the left side of a touch screen and are populated by apps currently installed on the device. Now with the launch of Windows App SDK 1.2, we are excited to make this functionality available for third-party developers to create widgets for their packaged Win32 apps and test them locally on the Windows 11 widgets board through our Windows Insider Program. By creating widgets for your apps, your customers can easily and seamlessly stay up to date with information that matters to them. To get started developing Widgets for your app, check out the Widgets development docs and Widgets design fundamentals for prerequisites, guidance and best practices.
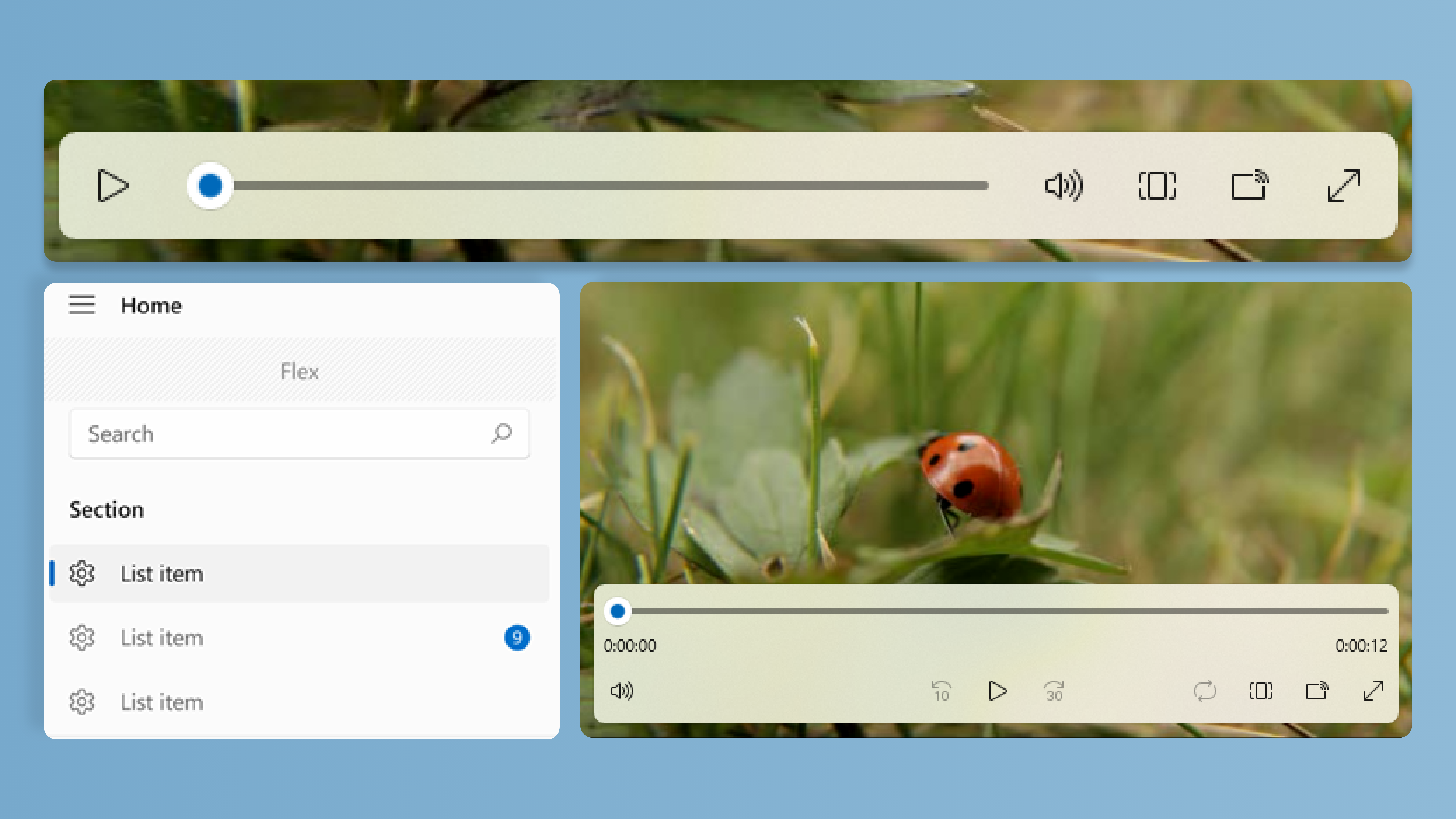
Latest WinUI controls including media playback
 WinUI 3 apps can play audio and video with the MediaPlayerElement and MediaTransportControls media playback controls. For more info on how and when to use media controls, see Media players. WinUI 3 has been updated with the latest controls, styles, and behaviors from WinUI 2.8. These updates include the addition of the InfoBadge control, improvements to accessibility and high contrast mode, as well as bug fixes across controls. For more details, see the release notes for WinUI 2.7 and WinUI 2.8.
WinUI 3 apps can play audio and video with the MediaPlayerElement and MediaTransportControls media playback controls. For more info on how and when to use media controls, see Media players. WinUI 3 has been updated with the latest controls, styles, and behaviors from WinUI 2.8. These updates include the addition of the InfoBadge control, improvements to accessibility and high contrast mode, as well as bug fixes across controls. For more details, see the release notes for WinUI 2.7 and WinUI 2.8.
Voice and video calling in WinUI 3 apps via Azure Communication Services (ACS)
You can now add voice and video calling capabilities to your WinUI 3 applications that run on Windows, enabling rich communication experiences for desktop PCs. Azure Communication Services use the same infrastructure, services, and technologies that power Microsoft Teams calling experiences. Check out our conceptual documentation overview and try out quick starts and samples:DisplayInformation
Windows desktop apps can now support High Dynamic Range (HDR) and Auto Color Management (ACM) through the DisplayInformation class in WinAppSDK. This API is easier to use than ever before for Win32 apps, and app developers can now use one API to target Windows version 1809 and later. The DisplayInformation class enables you to monitor display-related information for an application view. This includes events to allow clients to monitor for changes in the application view affecting which display(s) the view resides on, as well as changes in displays that can affect the application view.Support for Visual Studio Arm64
As early as Project Reunion (now WinAppSDK) 0.5, apps developed with WinAppSDK were able to run on Arm64. Starting with Visual Studio 17.3 Preview 2, you will be able to natively develop applications with WinAppSDK on Arm64 devices. To get started developing on an Arm64 device, check out our docs detailing Windows on Arm and Arm64 Visual Studio.Trimming for .NET apps
You are now able to publish your .NET WinAppSDK apps trimmed. With CsWinRT 2.0, the C#/WinRT projections distributed in the WinAppSDK are trimmable. Publishing your app trimmed can reduce the disk footprint of your app by removing any unused code from trimmable binaries. Your app may also see a startup performance improvement. With a basic Hello World app, we have seen a ~80% disk footprint improvement and a ~7% startup performance improvement when published trimmed. With WinUI gallery, we have seen a ~45% disk footprint improvement. For more details on how you can enable trimming, trimming limitations (such as reflection against trimmable types), and trim warnings, see Trim self-contained deployments and executables.Dynamic Refresh Rate
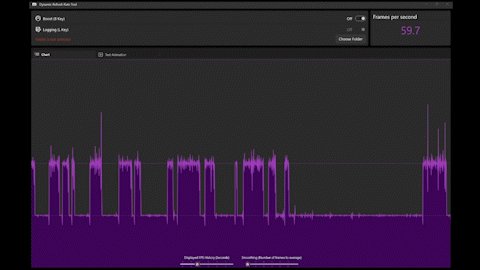
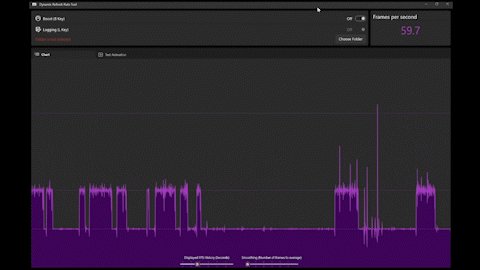
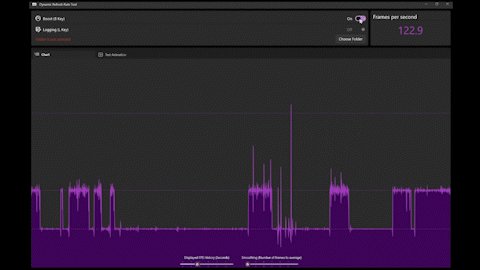
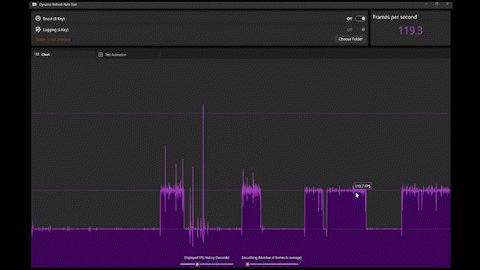
Introduced in Windows 11, Dynamic Refresh Rate (DRR) enables devices to seamlessly switch between a lower refresh rate and a higher refresh rate based on what users are doing on their PC. This helps to balance performance and power consumption. As part of WinUI 3 in Windows App SDK 1.2, Microsoft.UI.Composition will now support Dynamic Refresh Rate on devices that opt-in to the feature. Notably, through supporting DRR, devices running Windows 22H2 will automatically have smoother scrolling and interactions in your app without any other changes. To learn more about how to best support Dynamic Refresh Rate in your app, check out our Dynamic Refresh Rate Tool (built on WinAppSDK 1.1) which shows how to use the Compositor Clock API and support SwapChains.
AppNotificationBuilder
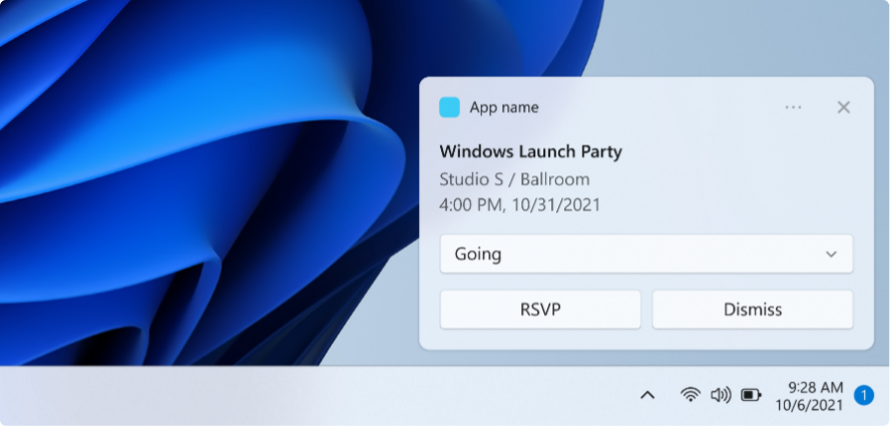
 In Windows App SDK 1.1, we introduced the ability to create and send notifications from your application or a cloud service. App notifications can be used to inform the user of application status or state changes, or to prompt the user to take action with engaging and rich UI. With WinAppSDK 1.2, we’re introducing the AppNotificationBuilder, an alternative to XML payload to simplify creating and defining these notifications. To get started using the AppNotificationBuilder to create app notifications, check out the AppNotificationBuilder spec on GitHub. Also see Quickstart: App notifications in the Windows App SDK for an example of how to create a desktop Windows application that sends and receives local app notifications.
In Windows App SDK 1.1, we introduced the ability to create and send notifications from your application or a cloud service. App notifications can be used to inform the user of application status or state changes, or to prompt the user to take action with engaging and rich UI. With WinAppSDK 1.2, we’re introducing the AppNotificationBuilder, an alternative to XML payload to simplify creating and defining these notifications. To get started using the AppNotificationBuilder to create app notifications, check out the AppNotificationBuilder spec on GitHub. Also see Quickstart: App notifications in the Windows App SDK for an example of how to create a desktop Windows application that sends and receives local app notifications.
Additional updates
Outside of the new functionality introduced in WinAppSDK 1.2, there are also several performance, reliability, and development experience improvements. Of note, the WinAppSDK 1.2 binary on x64 is 11% smaller than WinAppSDK 1.1.5. Check out the release notes for the full list of fixed issues and updates in WinAppSDK 1.2.Upcoming experiences on WinAppSDK
We are working with several development partners internal and external to Microsoft who are migrating their experiences to WinUI 3 and Windows App SDK. Stay tuned on our social channels for more information about these partnerships.Staying in the loop
You can stay up to date with the team on the Windows App SDK GitHub repo and the WinUI GitHub repo, and through our monthly WinUI Community Calls where we share roadmap updates and other exciting news, and we demo new features. You can also connect with us on Twitter using #WindowsAppSDK and @WindowsUI. We look forward to seeing the beautiful apps you create with WinAppSDK 1.2 & WinUI 3! Happy Coding! Windows App SDK teamvia https://www.aiupnow.com
Gabby Bilka, Khareem Sudlow
